Ebben a cikkben egy mankót adok neked, ami alapján mélyebben fel tudod mérni, hogy a választott fejlesztő tényleg megfelelő lesz-e az általad meghatározott feladatokra.
Az, hogy egyedi, WordPress alapú, vagy előfizetéses áruház fejlesztésről van szó, az jelenleg mindegy, egy általános ellenőrző listát adok neked, hogy könnyebb legyen a választás.
Az oldal alján egy komplett mintát is találsz PDF formátumban 😉
A fejlesztendő feladat átgondolása és leírása
Ez az első és legfontosabb feladat. Ha egy jól átgondolt, összeszedett feladat és funkció listával keresünk fejlesztőt, akkor nagyságrendekkel nagyobb esély van rá, hogy a valóban szakértők és kihívásként fognak rá tekinteni. Ne felejtsd el, a programozónak nem az feladata, hogy a te gondolataidat kitalálja és leprogramozza. A boltban sem ad semmit az eladó, amíg nem mondod, hogy mit kérsz. Tudom, hogy nehéz feladatról beszélünk, de ez akkor is a megrendelő feladata. Tehát nézzük, mi legyen a Szoftver követelmény specifikációban:
- Feladat jellege: bemutatkozó weboldal, ügyviteli rendszer, mobilapp, webáruház, dropship rendszer
- Szükséges menüpontok: menüpontok, almenüpontok neve
- Aloldalak: nem feltétlen egyezik meg a menüpontokkal (pl.: láblécben levő impresszum)
- Keresőoptimalizálás: ha szeretnéd, hogy a termék a google számára is optimalizált legyen (minél előrébb helyezkedjen el a google találati listában), akkor erre mindenképp szükség lesz. Itt érdemes kifejteni, hogy szeretnél-e az aloldalaid számára kulcsszókutatást, ragaszkodj a meta elemekhez és az open graph (pl.: og:image) elemekhez, a google által értelmezhető struktúrált kódrészletekhez (schema, pl.: termékértékelés megjelenítése a google találati listában egy termékhez)
- Megjelenés és design: ragaszkodj az asztali, tablet és mobilos optimális megjelenítéshez, azaz a reszponzív megjelenítéshez, érdeklődj, hogy a te egyedi elképzelésed és színvilágod valósítják meg, vagy esetleg megvásárolnak egy template-et valamelyik ilyen jellegű oldalon és azt használják fel a rendszered megalkotásához (pl.: themeforest)
- Sebesség: a dinamikus adatokkal rendelkező aloldalakon ragaszkodj a 200 millisec alatti oldalbetöltési sebességhez (ilyen pl.: egy webáruház termékoldala), illetve statikus oldalak esetében az 50 – 60 millisec alatti oldalbetöltési sebességhez. Ha ezt előre kikötöd a szerződésben és a fejlesztő nem teljesíti, én biztosan nem fizetném ki, de legalábbis biztosan kevesebbet fizetnék.
- Funkciók felsorolása: itt minden olyan fő funkciót igyekezz felsorolni, hogy milyen funkciókat szeretnél az oldalra, pl.: regisztráció és bejelentkezés, hírlevél kezelés, adminisztrációs felület, kapcsolati űrlap, termékértékelés, stb…
- Integrációk felsorolása: pl.: bankkártyás fizetés, webáruház termékeinek pl.: az árukereső oldalon való megjelenése, látogatottsági statisztika, online számlázási rendszer biztosítása, stb…
- Domain, megjelenés a weben: találj ki domain nevet, illetve ragaszkodj ahhoz, hogy a weboldalt üzemeltető hosting cégnél a tárhely a te neveden legyen és ún. root jogosultságod legyen a fiókhoz
- Képek és szövegek: Minden képet és szöveget alapvetően neked kell kitalálnod a felületekre. Ugyan keresőoptimalizálást kérhetsz rá, de a tartalmi rész megint olyan dolog, amit csak te tudhatsz.
Mire térj ki mindeképp a szerződésben?
A szerződés meglétét nem is kérdőjelezem meg. Mindig legyen szerződés! Akinek én csinálom a weboldalait, alkalmazásait, azok pontosan tudják, hogy a szerződésben szerepel:
- fejlesztő cég / vállalkozás elérhetősége
- a szerződés szerves része az előző pontban ismertett feladatlista
- a megalkudott fejlesztési díj, ütemezett fizetési ciklusokkal
- tárhellyel, domain – nel és üzemeltetéssel kapcsolatos tudnivalók: én mindig a tulajdonos nevére kötöm meg a szerződést a választott hostinger céggel, melynek elérhetőségeit, az előfizetés hosszát és díját is feltüntetem
- a fejlesztés várható, becsült időtartama, átadás tervezett időpontja
- fejlesztés utáni támogatási és hibajavítási időtartam, garancia (ha hiba van az alkalmazásban, azt minden díjazás nélkül a lehető leghamarabb javítom)
Kinéztél egy fejlesztőcéget? Így szűrd meg a kókler brigádokat!
Tegyük fel, hogy hosszas és alapos tervezés után, majd egy 3 napos Google – ben való keresést követően ráakadsz a Sample(Minta) Developing Kft. cégre a simple-minta-dev.domain oldalon.
A weboldalon böngészgetve nagyon sok mindent meg tudsz nézni, ami a cég várható munkájáról ad tükörképet. Nézzük, milyen lépéseket érdemes elvégezni:
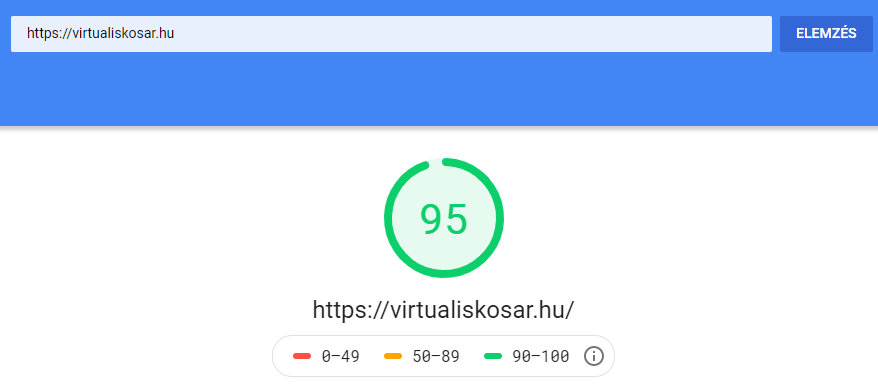
- Google page insights – ban való ellenőrzés. Nyisd meg a page insights oldalt és a weboldal címét másold be az URL – hez, majd nyomd meg az elemzés gombot. Ha az összpontszám nem éri el a minimum 90 – et, akkor nem is folytatnám a további ellenőrzéseket, azonnal elkezdek más céget keresni, ugyanis a várható produktum valószínűleg lassú lesz, amivel a Google – nél nem sok esélyünk van az első oldalra bekerülni.

- SEO ellenőrző eszközök: metatags.io a Google struktúrált adatok tesztelőeszköze és a seotesteronline.com oldalakat segítségül hívva egy alap SEO optimalizáltság ellenőrzést is el tudunk végezni. Én alapnak tartom, hogy egy weboldalon alap SEO szempontokat tartsunk be, azaz:
- legyenek meta title, meta description és meta image elemek
- legyenek alapvető struktúrált kódrészletek (snippet-ek): WebPage, Organisation, SiteNavigationElement, stb..
- https protokollon töltsön be a weboldal
- H1 – H6 elemek átgondolt és optimalizált használata
- Legyen sitemap, azaz oldaltérkép a Google által meghatározott formában
- A képeknek legyen alt tag – je, az anchor elemeknek (linkeknek) title tag-je
- CSS és JS fájlok lehetőleg minify – olt formában, összemixelve legyenek
- Keressünk az oldalon referenciákat: Mindenképp keress olyan munkákat, amiket a cég már elvégzett és feltüntette a referenciák között. Sok esetben ott lesz a weboldal címe is. Érdemes néhány referenciára is ellenőrizni az eddig felsoroltakat, de ami a leghatásosabb, hogy esetleg felhívod, vagy írsz egy e-mail-t a referencia oldalon való elérhetőségre, ahol érdeklődsz a fejlesztő megbízhatósága és precizitása felől.
- Mobilos megjelenés: Nyisd meg a cég weboldalát mobilon, illetve a referenciában feltűntett oldalakat is. Ha az oldal „el van csúszva”, nem láthatók jól a feliratok, nem működik a scroll – ozás, mind – mind az összecsapott, „csak tudjam már le” típusú hozzáállás eredményei.
- Szolgáltatás lista: Sok ember sok mindenhez tud érteni, de egy ember mindenhez nem. Ezt most borítékolom. Ha egy webfejlesztő cég szolgáltatásai között a következőket olvasod, akkor hívd fel telefonon és érdeklődd meg, hogy erre a sok feladatra a valóságban mennyi ember van:
- weboldal fejlesztés
- arculattervezés
- keresőoptimalizálás
- marketing (facebook, google kampánykezelés, kreatívok elkészítése, tartalomkészítés)
Felvételiztesd a fejlesztődet
Ez megint az inkább telefonos kapcsolattartás során alkalmazható technika. Hívd nyugodtan a fejlesztőt és érdeklődj az alábbiakról:
A kód natív PHP/Java kód, vagy esetleg alkalmaznak valamilyen keretrendszert?
Véleményem szerint a:
Rossz válasz: Minden kódunk egyedi, azokat a nulláról építjük fel. / A rendszert egyedi, általunk fejlesztett keretrendszerben fogjuk lefejleszteni.
Jó válasz: Az oldalt PHP – Go – Python nyelven XY keretrendszerben / framework-ben fogjuk elkészíteni, ami teljesíti az MVC architektúra követelményeit
Az adatbázissal kapcsolatos műveletek milyen megoldással lesznek megvalósítva?
Véleményem szerint a:
Rossz válasz: A programozási nyelv által biztosított adatbázis csatlakozási és kezelési függvényeket fogjuk alkalmazni.
Jó válasz: Tekintve, hogy Java nyelven és Spring keretrendszerben készül az alkalmazás és előzetes felmérésünk szerint kritikus az adatkinyerési sebesség, a MyBatis ORM rendszert fogjuk használni. Bár gondolkodtunk a Hibernate – ben, de az előbbi sokkal jobb performancia eredményeket produkált a benchmark tesztek során.
Nagyon sok ilyen kérdést fel lehetne tenni a feladat jellegétől függően, de az első 2-3 válaszból hamar kiderülnek a turpiszságok (ha vannak).
Nagyon meg kell gondolni, hogy kire fogjuk rábízni az akár több százezer forintos fejlesztési költséget kóstáló rendszerünket és oda kell figyelnünk nem csak arra, hogy meglegyenek a funkciók, amit kértünk, hanem arra is, hogy a forráskód is minőségi legyen, alapvető tervezési mintákat teljesítsen (pl.: MVC), ugyanis ha valaki egyszer átveszi az alkalmazás fejlesztését 5 percen belül jelezni fogja, hogy nem vállalja, ha ún. spagetti kódot lát.
Tudom, hogy a feladat nem egyszerű, de én ezért vagyok 🙂 Bátran vedd fel velem a kapcsolatot és kérj tőlem segítséget.













Értékelj